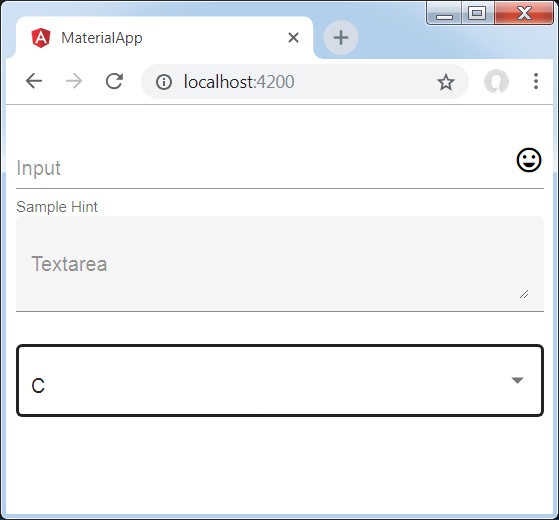
The mat form field an angular directive is used to create a wrapper over angular components and is used to apply text styles like underline bold hints etc.
Mat form field search bar icon.
For web projects the best format is our easy to use icon web font.
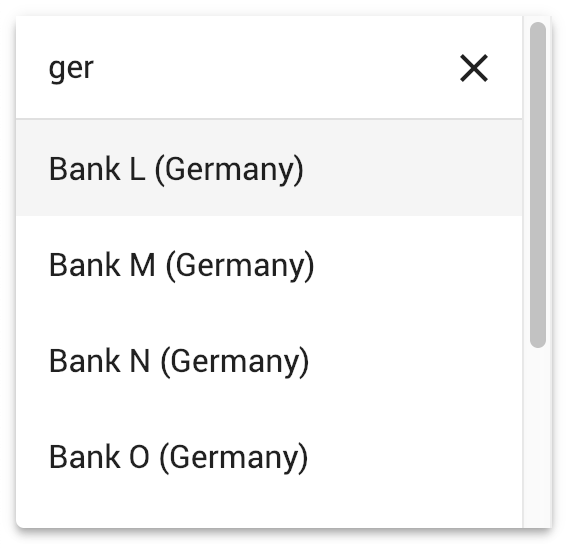
Find the sample code to create select dropdown with search facility.
Just add ngif searchfield to the mat icon button.
Following angular component can be used within mat form field.
Input matnativecontrol textarea matnativecontrol select matnativecontrol mat select mat chip list.
The autocomplete is a normal text input with a panel of suggested options.
You can read more about selects in the material design spec.
In this search bar design designer morphs the magnifier icon into the forward button along with the search action.
Angular material provides mat select form control for selecting a value from a set of options similar to the native select element.
Mat icons as a matsuffix or matprefix in a mat form field do not match the material spec 11046 closed adamdport opened this issue apr 27 2018 2 comments.
We have a material search field and we want to add a clear button to render on the condition that the search field is populated.
To use angular material select use mat select formcontrol for selecting a value from the set of options.
The mat autocomplete an angular directive is used as a special input control with an inbuilt dropdown to show all possible matches to a custom query this control acts as a real time suggestion box as soon as the user types in the input area.
Learn how to use icon fonts in our developer guide.
In this chapter we will showcase the configuration.
This page will provide angular material select with search using mat autocomplete element.
Mat autocomplete can be used to provide search results from local or remote data sources.
Mat icon selector is used to display material icons in angular we have around 900 angular material icons to show the below mat icon list icons we need to load material icons css provided by google mat icon is part of angular material module called maticonmodule we can use font ligature as an icon by putting the ligature text in mat icon component.