July 23 2020 18 minute read in this tutorial we ll see by example how to upload multiple image files using formdata httpclient for posting multipart form data angular 10 8 and typescript.
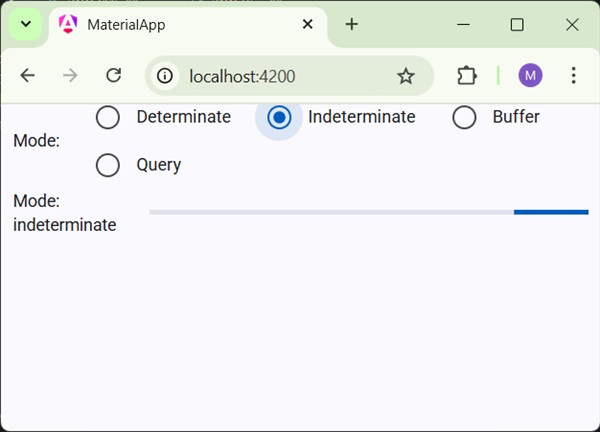
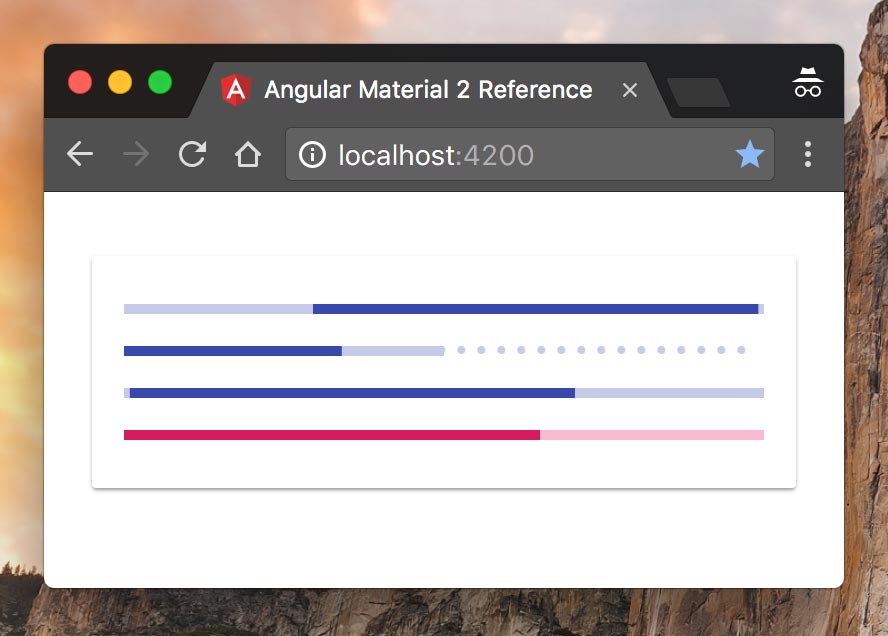
Mat progress bar example.
The inner div on the other hand displays the current progress.
The mat progress bar an angular directive is used to show a progress bar with material styling.
Dictionary string object gets or sets a collection of additional attributes that will be applied to the created element.
Mat progress bar value 40 mat progress bar let s move one step further and understand how to create a horizontal progress bar in an angular app using material design ui component.
The first approach works by placing two div elements inside each other.
Angular 10 tutorial example upload files with formdata httpclient rxjs and material progressbar.
Value property is must when we use determinate progress spinner otherwise no progress indicator will be visible.
This property takes a number in the value property from 0 to 100 showing progress mat progress bar mode determinate value 66 mat progress bar.
This div is typically transparent.
Progress bar example using html div elements.
Here the value is static.
Mat progress bar mode buffer value 25 buffervalue 50 mat progress bar.
For example we have a process that is divided into four sub tasks.
We ll see how to use angular material progressbar for indicating activity when uploading.
Progress indicators display the length of a process or express an unspecified wait time.
Pastebin is a website where you can store text online for a set period of time.
Each task completion represented by buffer indicator.
Mat progress spinner mode determinate mat progress spinner no progress indicator as there is no value property.
The progress bar can have four types of modes determinate.
In this chapter we will showcase the configuration required to draw a deterministic as well as indeterministic progress bar using angular material.
Its width defines the width of the bar when the progress is at 100.
The outer one represents the outer border of our progress bar.